The following steps walk you through the process of making this common SharePoint customization:
- Create a custom master page SharePointMalaya.master from v4.master. For details information on how to create this master page, see Customise SharePoint v4 Master Page to Add Footer.
- Edit the CustomFooter.master file by clicking on the Edit File button.
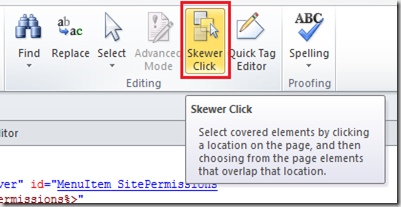
- From the ribbon, click the Skewer Click button, as shown in Figure below. This enables you to see the CSS that is being applied to a specific object.
- With Skewer Click selected, hover over the area near where the Recycle Bin and All Site Content links are located. Move your mouse around the area and you should see the name PlaceHolderQuickLaunchBottom appear faintly.
- Select it and another window will open displaying a list of styles. Click the style called ul.s4-specialNav…, as shown in
figure below.
- Before you can edit the CSS, you must first add a new panel to SPD. From the ribbon, click the Style tab and select the CSS Properties button.
- When the new panel opens, you’ll see the top section is called Applied Rules. The style you want to modify (.s4specialNavLinkList) should already be selected as shown in figure below.
- Right click the style and select New Style Copy.
- At the top of the New Style dialog shown in figure below, set the new style to be defined in the “Current page”. Be sure to check the box “Apply new style to document selection”. Then select the Layout category and set the “visibility” to “hidden”. Click OK.
- Save the changes made to the master page.
- Now open your site in the web browser, you’ll see that a footer has been applied to your site, as shown below:












No comments:
Post a Comment