You can decorate the public properties of the web part class with the following attributes from System.ComponentModel so that your web part can runs in a stateless environment, like SharePoint:
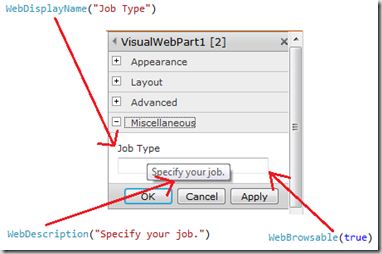
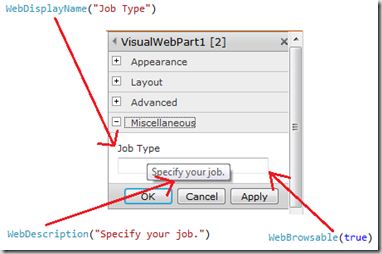
- WebDisplayName - This string shows as the label for the control in the Editor pane.
- WebDescription - This string shows as a tooltip over the display name.
- WebBrowsable - When this Boolean is set to true, the end user will be able to see the property in the Editor pane. Set it to false to imperatively set the property’s value on behalf of the end user.
- Personalizable - This enum has two settings:
- PersonalizationScope.Shared indicates that SharePoint should only store one value for everyone.
- PersonalizationScope.User indicates that SharePoint should still store one common value for everyone, but allow anyone who has permission to personalize to change that value to whatever he or she would like it to be.

The following code example demonstrates how to use these attributes:
[ToolboxItemAttribute(false)]
public class VisualWebPart1 : WebPart
{
private string _jobTypeName = string.Empty;
[WebDisplayName("Job Type"),
WebDescription("Specify your job."),
WebBrowsable(true),
Personalizable(PersonalizationScope.Shared)]
public string JobTypeName
{
get { return _jobTypeName; }
set { _jobTypeName = value; }
}
}
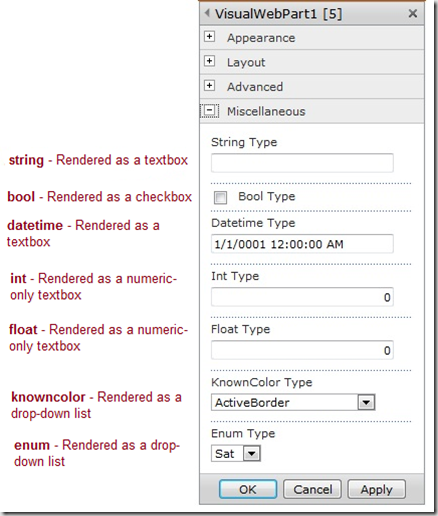
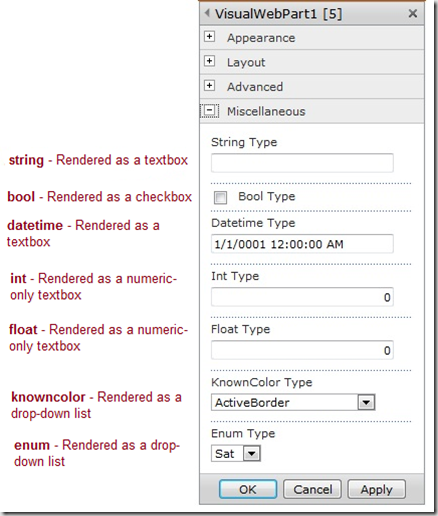
Each public property can have a unique set of attributes. SharePoint supports several different types:
- string - Rendered as a textbox
- bool - Rendered as a checkbox
- datetime - Rendered as a textbox
- int - Rendered as a numeric-only textbox
- float - Rendered as a numeric-only textbox
- knowncolor - Rendered as a drop-down list
- enum - Rendered as a drop-down list
The following figure depicts how SharePoint render different types of public properties:

Code sample as shown below:
[ToolboxItemAttribute(false)]
public class VisualWebPart1 : WebPart
{
private string _stringType = string.Empty;
[Personalizable(), WebDisplayName("String Type"), WebBrowsable(true)]
public string StringType
{
get { return _stringType; }
set { _stringType = value; }
}
private bool _boolType = false;
[Personalizable(), WebDisplayName("Bool Type"), WebBrowsable(true)]
public bool BoolType
{
get { return _boolType; }
set { _boolType = value; }
}
private DateTime _datetimeType;
[Personalizable(), WebDisplayName("Datetime Type"), WebBrowsable(true)]
public DateTime DatetimeType
{
get { return _datetimeType; }
set { _datetimeType = value; }
}
private int _intType = 0;
[Personalizable(), WebDisplayName("Int Type"), WebBrowsable(true)]
public int IntType
{
get { return _intType; }
set { _intType = value; }
}
private float _floatType = 0;
[Personalizable(), WebDisplayName("Float Type"), WebBrowsable(true)]
public float FloatType
{
get { return _floatType; }
set { _floatType = value; }
}
private KnownColor _knowncolor;
[Personalizable(), WebDisplayName("KnownColor Type"), WebBrowsable(true)]
public KnownColor Knowncolor
{
get { return _knowncolor; }
set { _knowncolor = value; }
}
public enum Days { Sat, Sun, Mon, Tue, Wed, Thu, Fri };
private Days _enumType;
[Personalizable(), WebDisplayName("Enum Type"), WebBrowsable(true)]
public Days EnumType
{
get { return _enumType; }
set { _enumType = value; }
}
}