Monday, June 6, 2011
Get Ready! It’s Crazy, But Rewarding
I’ve been very busy lately – My Google Reader’s unread subscriptions are getting bigger and bigger. I’ll try my best not to click on the “Mark all as read” button.
Get ready to work harder than you ever have before once you’re working for yourself!
It's crazy, but REWARDING!
Friday, May 27, 2011
My Last Day @ CustomWare
Today is my last day at one of the greatest company that I’ve worked with – CustomWare. I truly am humbled to have worked with such a group of “get in and get it happening people” and I am so proud of the achievements that the company have accomplished. I’ve learned a great deal here both in technology & core values, and will definitely miss all of you.
What next for me?
- Continue with my house renovation (has been delayed for few months!)
- Finish up Thesis for Master in IT and hopefully set up VIVA with university panel by July, 2011 (unbelievable!, this has been delayed for more 3 years!)
- Sit for MCTs exams
- Help out my wife’s company to expand training business
- Be “househusband” for at least 3 months and the best part is: I can now teach SharePoint to my kids
.
Cheers
Mohd Sukri
Saturday, April 23, 2011
Code to Browse the Security Setup of SharePoint Site Collection
In case if you need to verify the security setup of your SharePoint site collection, you just need to run the following code as shown below:
using System;
using System.Linq;
using Microsoft.SharePoint;
namespace BrowseSecurity
{
class Program
{
static void Main(string[] args)
{
BrowseSecurity("http://localhost");
Console.Out.WriteLine(true);
}
private static void BrowseSecurity(string url)
{
using (SPSite site = new SPSite(url))
{
SPWeb web = site.OpenWeb();
Console.WriteLine("\n\nUsers:");
foreach (SPUser user in web.Users)
{
Console.WriteLine(user.Name);
}
Console.ReadLine();
Console.WriteLine("\n\n All Users:");
foreach (SPUser user in web.AllUsers)
{
Console.WriteLine(user.Name);
}
Console.ReadLine();
Console.WriteLine("\n\n Site Users:");
foreach (SPUser user in web.AllUsers)
{
Console.WriteLine(user.Name);
}
Console.ReadLine();
Console.WriteLine("\n\n Roles:");
foreach (SPRole role in web.Roles)
{
Console.WriteLine(role.Name);
}
Console.ReadLine();
Console.WriteLine("\n\n Roles Definitions:");
foreach (SPRoleDefinition roledef in web.RoleDefinitions)
{
Console.WriteLine(roledef.Name);
}
Console.ReadLine();
Console.WriteLine("\n\n Roles Assignments:");
foreach (SPRoleAssignment roleA in web.RoleAssignments)
{
Console.WriteLine("The following Role definition bindings exist for " +
roleA.Member.Name);
foreach (SPRoleDefinition roledef in roleA.RoleDefinitionBindings)
{
Console.WriteLine(roledef.Name);
}
}
Console.ReadLine();
Console.WriteLine("\n\n Groups:");
foreach (SPGroup group in web.Groups)
{
Console.WriteLine(group.Name);
}
Console.ReadLine();
}
}
}
}
Sunday, April 17, 2011
Send Email in SharePoint via .NET SmtpClient Class and SharePoint SPUtility Class
In SharePoint, you could send email programmatically by using either .NET Class Library or SharePoint Object Model. I always prefer the second method since using SharePoint ensures that the required settings are maintained by Central Administration.
The following show the two code examples on how you could do this:
Sending Email via .NET SmtpClient Class
using System.Net.Mail;
using Microsoft.SharePoint;
/// <summary>
/// Sends the mail via NET SmtpClient.
/// </summary>
/// <param name="Subject">The subject.</param>
/// <param name="Body">The body.</param>
/// <param name="IsBodyHtml">if set to <c>true</c> [is body HTML].</param>
/// <param name="From">From.</param>
/// <param name="To">To.</param>
/// <param name="Cc">The cc.</param>
/// <param name="Bcc">The BCC.</param>
/// <returns></returns>
public static bool SendMailviaNET(string Subject, string Body, bool IsBodyHtml, string From, string To, string Cc, string Bcc)
{
bool mailSent = false;
try
{
SmtpClient smtpClient = new SmtpClient();
smtpClient.Host = SPContext.Current.Site.WebApplication.OutboundMailServiceInstance.Server.Address;
MailMessage mailMessage = new MailMessage(From, To, Subject, Body);
if (!String.IsNullOrEmpty(Cc))
{
MailAddress CCAddress = new MailAddress(Cc);
mailMessage.CC.Add(CCAddress);
}
if (!String.IsNullOrEmpty(Bcc))
{
MailAddress BCCAddress = new MailAddress(Bcc);
mailMessage.Bcc.Add(BCCAddress);
}
mailMessage.IsBodyHtml = IsBodyHtml;
smtpClient.Send(mailMessage);
mailSent = true;
}
catch (Exception)
{
return mailSent;
}
return mailSent;
}
Sending Email via SharePoint SPUtility Class
using Microsoft.SharePoint;
using Microsoft.SharePoint.Utilities;
using System.Collections.Specialized;
/// <summary>
/// Sends the mail via SharePoint SPUtility.
/// </summary>
/// <param name="Subject">The subject.</param>
/// <param name="Body">The body.</param>
/// <param name="IsBodyHtml">if set to <c>true</c> [is body HTML].</param>
/// <param name="From">From.</param>
/// <param name="To">To.</param>
/// <param name="Cc">The cc.</param>
/// <param name="Bcc">The BCC.</param>
/// <returns></returns>
public static bool SendMailviaSharePoint(string Subject, string Body, bool IsBodyHtml, string From, string To, string Cc, string Bcc)
{
bool mailSent = false;
try
{
SPWeb thisWeb = SPContext.Current.Web;
StringDictionary headers = new StringDictionary();
headers.Add("to", To);
headers.Add("cc", Cc);
headers.Add("bcc", Bcc);
headers.Add("from", From);
headers.Add("subject", Subject);
if (IsBodyHtml) headers.Add("content-type", "text/html");
mailSent = SPUtility.SendEmail(thisWeb, headers, Body);
}
catch (Exception)
{
return mailSent;
}
return mailSent;
}
Saturday, April 16, 2011
SPMalaya Google Search (SPMalaya.CSEWP) Web Part (Licensed-Free)
SharePoint Malaya (SPMalaya) Google Search Web Part (SPMalaya.CSEWP) for SharePoint 2010 allows you to harness the power of Google Custom Search Engine (CSE) to create a customized search experience for your SharePoint sites.
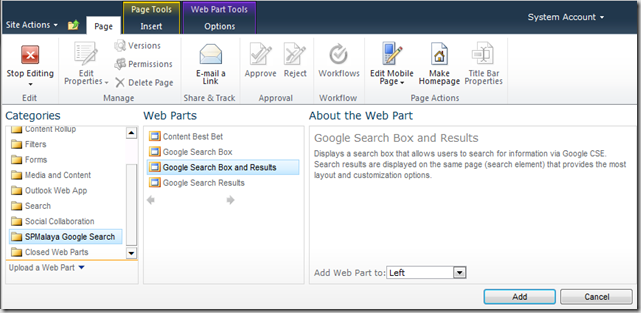
SPMalaya Google Search comprises of four (4) Web Parts:
- SPMalaya Google Search Box and Results Web Part displays a search box that allows users to search for information via Google Custom Search Engine (CSE). Search results are displayed on the same page (i.e. search element) that provides the most layout and customization options.
- SPMalaya Google Search Box Web Part displays a search box that allows users to search for information via Google Custom Search Engine (CSE). Search results can be displayed on either Google-hosted page, SharePoint Default page or any SharePoint Custom page.
- SPMalaya Google Search Results Web Part displays the search results and the properties associated with Google Custom Search Engine (CSE). You will need to configure hosting page option in the Google Search Box Web Part in order for this web part to work.
- SPMalaya Content Best Bet Web Part displays high-confidence best bet related to the content of your page.
For more information about SPMalaya Google Search functionalities:
1.1 About the License
SPMalaya Google Search is licensed free of charge.
BECAUSE THE LIBRARY IS LICENSED FREE OF CHARGE, THERE IS NO WARRANTY FOR THE LIBRARY, TO THE EXTENT PERMITTED BY APPLICABLE LAW.
For more information about End User License Agreement (EULA), see Microsoft Public License (Ms-PL): http://www.opensource.org/licenses/ms-pl
1.2 Installer
The SPMalaya Google Search installer can be downloaded from here: SPMalaya Google Search Web part Installer v1.0.0 (SharePoint 2010)
1.3 Documentation
The SPMalaya Google Search Installation and Configuration Guide is included with your distribution package. It is also downloadable at: SPMalaya Google Search Installation and Configuration Guide v1.0.0 (SharePoint 2010)
Online version is also available at: http://sharepointmalaya.blogspot.com
1.4 Getting Supports
Ladies and Gents,
I created this product as part of my hobbies and certainly I am not working full time - I work on WEEKENDS ONLY (I wish my kids went to bed at 9pm each night on weekends)!
So, if you have any support issues, feel free to put your comments on this page: http://sharepointmalaya.blogspot.com. If I unable to come back to you in a timely fashion, then I am sure you will get help from the communities ;).
1.5 Feature Requests
I am very happy and pleased for any and all user feedback, and value your opinions in this regard. Please tell me!
Again, feel free to put your comments on this page: http://sharepointmalaya.blogspot.com. Alternatively, you can email me at sharepointmalaya@gmail.com
Kind regards,
Mohd Sukri,
Kuala Lumpur (Malaysia), about me: http://about.me/mohdsukri
Monday, March 28, 2011
Accessing SharePoint 2010 Logging Database
By default, the database is called WSS_Logging should be the starting point for administrators and developers to collect and analyse information. The following demonstrates how to access the database and run a view (that already is installed) against it.
- Open up SQL Server Management Studio
- When asked for authentication, log in to the correct instance where SharePoint is running using your windows authentication credentials
- Navigate to the WSS_Logging database and click on the plus sign to expand it as shown in figure below:
- Under the toolbar at the top, click on the New Query button
- In the new query window, type in the following query:
SELECT * FROM RequestUsage
- Click Execute.
- Results are populated in the window pane below the query, as seen in the following screenshot:
RequestUsage is an out of the box view that provides site usage information. It provides information such as the referring URL, the browser being used, the site ID, the web ID, the server URL, the request type, and when it was done. There are 24 views installed by default as shown in figure below:
The logging database contains, but is not limited to, the following information:
- ULS logs
- NT event logs
- Performance counters
- Feature usage
- Blocking queries
- Site usage
- Timer job information
Web Part Public Properties, Attributes and Type of Attributes
You can decorate the public properties of the web part class with the following attributes from System.ComponentModel so that your web part can runs in a stateless environment, like SharePoint:
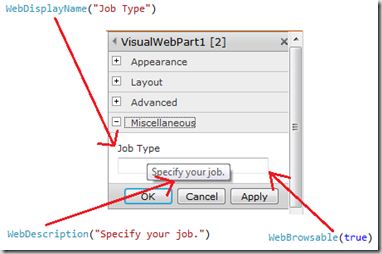
- WebDisplayName - This string shows as the label for the control in the Editor pane.
- WebDescription - This string shows as a tooltip over the display name.
- WebBrowsable - When this Boolean is set to true, the end user will be able to see the property in the Editor pane. Set it to false to imperatively set the property’s value on behalf of the end user.
- Personalizable - This enum has two settings:
- PersonalizationScope.Shared indicates that SharePoint should only store one value for everyone.
- PersonalizationScope.User indicates that SharePoint should still store one common value for everyone, but allow anyone who has permission to personalize to change that value to whatever he or she would like it to be.
The following code example demonstrates how to use these attributes:
[ToolboxItemAttribute(false)]
public class VisualWebPart1 : WebPart
{
private string _jobTypeName = string.Empty;
[WebDisplayName("Job Type"),
WebDescription("Specify your job."),
WebBrowsable(true),
Personalizable(PersonalizationScope.Shared)]
public string JobTypeName
{
get { return _jobTypeName; }
set { _jobTypeName = value; }
}
}
Each public property can have a unique set of attributes. SharePoint supports several different types:
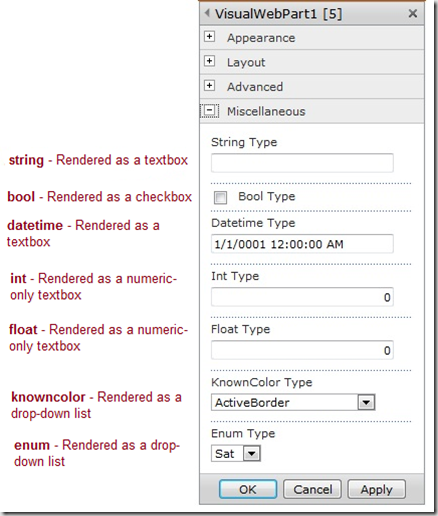
- string - Rendered as a textbox
- bool - Rendered as a checkbox
- datetime - Rendered as a textbox
- int - Rendered as a numeric-only textbox
- float - Rendered as a numeric-only textbox
- knowncolor - Rendered as a drop-down list
- enum - Rendered as a drop-down list
The following figure depicts how SharePoint render different types of public properties:
Code sample as shown below:
[ToolboxItemAttribute(false)]
public class VisualWebPart1 : WebPart
{
private string _stringType = string.Empty;
[Personalizable(), WebDisplayName("String Type"), WebBrowsable(true)]
public string StringType
{
get { return _stringType; }
set { _stringType = value; }
}
private bool _boolType = false;
[Personalizable(), WebDisplayName("Bool Type"), WebBrowsable(true)]
public bool BoolType
{
get { return _boolType; }
set { _boolType = value; }
}
private DateTime _datetimeType;
[Personalizable(), WebDisplayName("Datetime Type"), WebBrowsable(true)]
public DateTime DatetimeType
{
get { return _datetimeType; }
set { _datetimeType = value; }
}
private int _intType = 0;
[Personalizable(), WebDisplayName("Int Type"), WebBrowsable(true)]
public int IntType
{
get { return _intType; }
set { _intType = value; }
}
private float _floatType = 0;
[Personalizable(), WebDisplayName("Float Type"), WebBrowsable(true)]
public float FloatType
{
get { return _floatType; }
set { _floatType = value; }
}
private KnownColor _knowncolor;
[Personalizable(), WebDisplayName("KnownColor Type"), WebBrowsable(true)]
public KnownColor Knowncolor
{
get { return _knowncolor; }
set { _knowncolor = value; }
}
public enum Days { Sat, Sun, Mon, Tue, Wed, Thu, Fri };
private Days _enumType;
[Personalizable(), WebDisplayName("Enum Type"), WebBrowsable(true)]
public Days EnumType
{
get { return _enumType; }
set { _enumType = value; }
}
}
Sunday, March 27, 2011
Iterative Development Creates a Ton of Unwanted web.config Backup Files
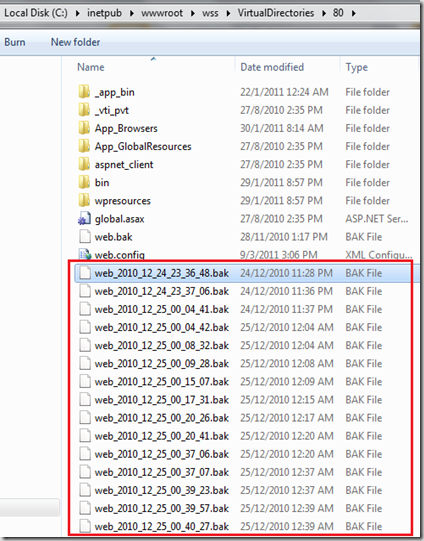
Whenever SharePoint modifies the web.config file, it creates a backup copy with a BAK extension as shown in figure below:
These backup files can be helpful on the occasion a previous version of the web.config is needed. However, when you deploy SharePoint assets using MS Visual Studio for iterative development, they can accumulate a ton of unwanted files.
The following steps teach you how to run DOS command after each successful deployment will keep the web application IIS home directory much tidier.
- Select the SharePoint node, as shown in figure below:
- Type the following into the “Post-deployment Command Line” textbox:
DEL C:\inetpub\wwwroot\wss\VirtualDirectories\[WebApplicationHomeDirectory]\*.bak
Replace [WebApplicationHomeDirectory] with the actual file system directory that IIS refers to as the web application’s home directory.
- Just below the Post-deployment Command Line, verify that the Default option is selected in the Active Deployment Configuration drop-down.
Thursday, March 24, 2011
Customise SharePoint v4 Master Page to Hide Recycle Bin and All Site Content Links
The following steps walk you through the process of making this common SharePoint customization:
- Create a custom master page SharePointMalaya.master from v4.master. For details information on how to create this master page, see Customise SharePoint v4 Master Page to Add Footer.
- Edit the CustomFooter.master file by clicking on the Edit File button.
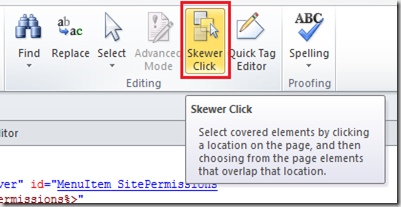
- From the ribbon, click the Skewer Click button, as shown in Figure below. This enables you to see the CSS that is being applied to a specific object.
- With Skewer Click selected, hover over the area near where the Recycle Bin and All Site Content links are located. Move your mouse around the area and you should see the name PlaceHolderQuickLaunchBottom appear faintly.
- Select it and another window will open displaying a list of styles. Click the style called ul.s4-specialNav…, as shown in
figure below.
- Before you can edit the CSS, you must first add a new panel to SPD. From the ribbon, click the Style tab and select the CSS Properties button.
- When the new panel opens, you’ll see the top section is called Applied Rules. The style you want to modify (.s4specialNavLinkList) should already be selected as shown in figure below.
- Right click the style and select New Style Copy.
- At the top of the New Style dialog shown in figure below, set the new style to be defined in the “Current page”. Be sure to check the box “Apply new style to document selection”. Then select the Layout category and set the “visibility” to “hidden”. Click OK.
- Save the changes made to the master page.
- Now open your site in the web browser, you’ll see that a footer has been applied to your site, as shown below:
Customise SharePoint v4 Master Page to Add Footer
The following are steps of creating a custom master page to add a footer by using SharePoint Designer 2010.
- Open your site in SharePoint Designer 2010 and click the Master Pages link in the Navigation pane.
- Right click v4.master and select Copy.
- Right click and paste another copy of the file into the Master Pages gallery.
- From the Master Pages gallery, click next to the filename for the master page that was just
created. From the ribbon, click the Rename button. Rename the file SharePointMalayaFooter.master.
- Select the file SharePointMalayaFooter.master and then, from the ribbon, click the Edit File button.
- Ensure that either the Split or Code view is showing. Near line 624, after <SharePoint:DeveloperDashboard runat=“server”/>, add the following code snippet:
<div class="s4-notdlg" style="clear: both; background-color:#FEAD30; padding: 10px;">© Copyright 2011 SharePoint Malaya</div>
- After you’ve made the change, save the fi le by clicking the Save icon in the upper left-hand corner of the screen. You will get a dialog that warns you that you are about to customize the file from the site definition. Click Yes to continue.
- Click the Master Page link again from the Navigation pane on the left to return to the Master Pages gallery.
- To apply the changes to the site, select SharePointMalayaFooter.master and then, from the ribbon, click the Set as Default button.
- Now open your site in the web browser, you’ll see that a footer has been applied to your site, as shown below:
Saturday, March 12, 2011
SharePoint Designer 2010 Checking and Changing the Current User
One of the coolest feature of SharePoint Designer 2010 is the ability to check the user currently who logged in and to switch to a different user whenever you need to.
Remember the old SharePoint 2007 where you need to first login to the site, and then only you can open it using SharePoint Designer. Let say, you might be logged in with an administrator account. If you wanted to test something as a different user, how would you do that? Yeah, you’ll need to close the site and browser, login using different username via browser and open the site using SharePoint Designer 2007. Mmmmm… well, with SharePoint 2010 you don’t need to do that anymore!
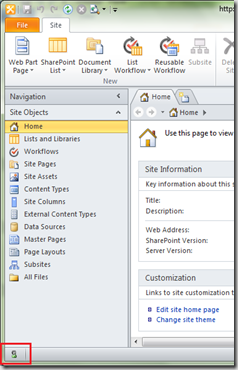
To check the current user currently logged in, with open SharePoint Designer 2007, if you look in the bottom-left corner, you’ll see a tiny little person icon, as shown below:
Hovering over the icon with your mouse shows the name of the user currently logged in.
Clicking the icon allows you to log in with a different account.
Visual Studio 2010 Service Pack 1 is Now Available
Yes, Visual Studio 2010 Service Pack 1 has been released this week. Don’t forget to download and install – get the download from here: Microsoft Visual Studio 2010 Service Pack 1 (Installer).
Friday, March 4, 2011
Cumulative Updates for MOSS 2007, WSS 3.0, SharePoint 2010 has been released
Yesterday Microsoft released the Full Server Packages for February 2011 Cumulative Updates for MOSS 2007, WSS 3.0, SharePoint 2010. KB articles can be found here:
- KB 2475886 - WSS 3.0
- KB 2475885 - MOSS 2007
- KB 2475880 - SharePoint Foundation 2010
- KB 2475878 - SharePoint Server 2010
- KB 2475879 - SharePoint Server 2010 with Project Server
February 2011 Cumulative Updates can be downloaded here: